Förra veckans post slutade med hur man genom RSS har en podcast så fort man börjar länka till mp3-filer. Tänkte fortsätta på det temat och visa hur man gör det ännu tydligare och enklare för användarna att följa din podcast.
Temat Twenty fourteen gör ju din länk till en liten spelare. Snyggt och enkelt!

Men vi vill i varje sådan post erbjuda användaren att istället ladda ner filen, och ge en direktlänk till podcasten.
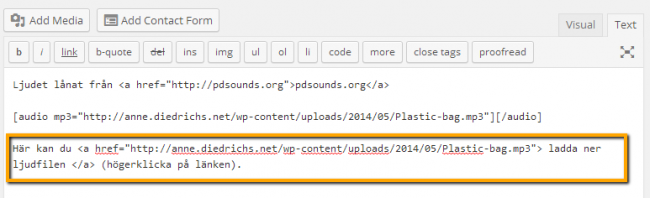
För att göra en vanlig länk till mp3-filen (så att man kan ladda ner genom att högerklicka, så går vi in i posten och redigerar och väljer fliken Text

Där ser vi hur temat skrivit om länken till ljudfilen när vi tidigare gjorde en länk till filen i det ”visuella” läget. I textläge, fliken Text, ska vi nu göra en vanlig länk till samma ljudfil. Då kommer den inte att skrivas om, utan förbli en vanlig länk.

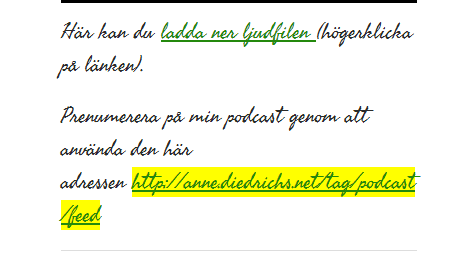
Sen är det valfritt att stanna i Text-läget eller gå till fliken Visual när du ska göra en länk direkt till RSS-feeden som är din podcast-länk

Nu innehåller din post alla möjligheter som lyssnaren kan behöva.
Spela direkt, ladda hem, prenumerera.

Lite avancerad CSS på köpet
Om vi vill märka ut just bara feedlänkar med ett särskilt utseende, kan man använda en selektor som letar efter vissa värden.
Selektorn [href$=”feed”] betyder att om attributet är href och värdet slutar med feed så är det selekterat.
Vi testar om det stämmer genom att lägga till nedanstående till style.css i vårt child theme
[href$=”feed”]
{
background:yellow;
}

Fint. nu vet vi att det funkar.
Läs mer om avancerade selektorer som letar upp attribut eller värden i kursboken Niederst Robbins sid 281-283. Eller hos World Wide Web Consortium eller w3schools.
Nu vill vi istället lägga till en liten logga vid dessa länkar.
Först laddar vi upp loggan och tar rätt på vilken adressen blir

Sen ändrar vi i koden så att istället för bakgrundsfärg blir det en bakgrundsbild som inte repeteras. Den placeras till vänster och i mitten (vertikalt). För att den inte ska hamna under texten (vi skriver ju regler för länken) så måste vi också lägga till lite padding som skapar luft där bilden kan visas ostört.

Nu finns en pytteliten grön logga just framför länken (och alla andra länkar som slutar på …. feed)